Speaking in Code: Why Website Construction Matters for SEO, Part 3

This is the final article in a three-part series on the importance of website construction for proper search engine optimization (SEO). Read Part 1 and Part 2 before diving in the deep end.
Language Selection in Structural Construction
Top-down semantic parsing suggests that the language used in domain, directory, sub-directory, and webpage names matter greatly in conveying meaning. Going further, the text of navigation, links, and even the text around the link also provide valuable information to Search spiders. They are symbolic of contextual relationships against the backdrop of the core topic.
To restate, the Search bot catalogs as it goes, hopping from page to page through each link it comes across and sucking up context-providing text signals as it goes. We should place the topical language we desire to be associated with directly in the areas with the best chance of influencing a Search spider’s perception of the site and its content.
Top-down Structure Means Top-down Pages Too
Search engines do not apply a top-down approach solely to sitemaps. They parse the content of individual webpages in much the same way. To best convey meaning, there should be a hierarchical structure inherent to how page content is presented.
We begin optimizing a webpage broadly by assigning the core intent of the page in its title (specifically it’s Title tag), then it’s highest semantic value header (the H1 tag). We define our subtopics through subsequent header values from H2 tags onward — each more specific thought framed by the one that came before. And finally, we land on the text itself — framed by headers inside of which it lives.
Example: Zappos Product Pages Offer the Right Semantic Fit

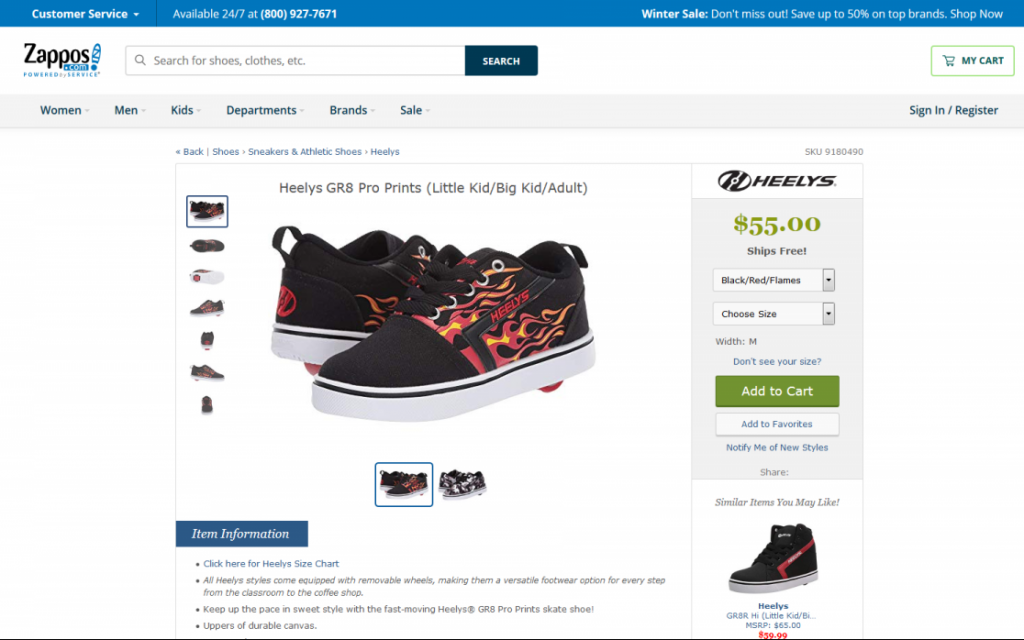
Zappos applies the top-down approach in structuring its product pages, which is particularly important when dealing with the optimization database-driven content like dynamic inventories.
On its product page for Heelys GR8 Pro Prints, we find a lot of helpful signals. Its Title tag states the product name and domain (“Heelys GR8 Pro Prints (Little Kid/Big Kid/Adult) at Zappos.com”). It’s H1 Tag conveys the product name in the body as “Heelys GR8 Pro Prints (Little Kid/Big Kid/Adult).”
While the URL structure is not as optimally top-down (likely due to the challenges of managing such a massive product database), the page content includes a contextual breadcrumb trail. This categorizes the sneaker in order as 1) “Shoes,” 2) “Sneaker & Athletic Shoes,” and 3) “Heelys” (the brand). All breadcrumbs are hyperlinked and provide broader context amidst the web of interconnected and categorized inventory items.
The website’s H2 Headers branch out further and define the deeper on-page content according to customer needs and expectations. Item Information, Customer Questions, Customer Reviews, and “Similar Items You May Like!” are all defined as H2 tags under the umbrella of the product name H1 Tag. Zappos even goes as far as to tell you where its footer content begins through an H2 Tag.
The body copy of each section is specific to its header, without deviation. There’s much to be said about such a successful technical execution of an optimized page (including excellent use of Schema markup throughout the product page), but the important takeaway is Zappos’ clear understanding of structural semantics. Its product pages are well positioned to appear in product search results, product feeds, and position zero listings for Questions and Comparisons.
Providing Context for A/V Assets & Sidebar Callouts
Websites consist of more than just webpages, and there are other elements to consider in technical construction.
Since search spiders are visually impaired, all A/V content must be defined by text. Usually we do this through Titles, Alt tags, and Captions where applicable. As modern content management systems (CMS) typically employ a media section to host A/V assets, Image Titles and Alt tags are often universally applied rather than directly reflective of the asset’s on-page use. This is meant to simplify describing the content of the asset when it is used on more than one page. In such cases, an image caption can help associate the asset with the reason for its usage on an individual page.
Callouts and side navigation also must be defined, especially since they can seem unrelated to a webpage’s content. We can semantically separate sidebar callouts from core page content in two ways: 1) templatization, and 2) low hierarchical header values.
With respect to templatizing such content, callouts for specific actions presented in a sidebar or other tangential area should be given a defined, consistent area in which they will appear. We often do this at the CSS template level. Search spiders are looking for unique content. If they come across the same content in the same location on multiple pages, they will parse it as a content shingle less applicable to the specific page than the body copy represents.
We can also give the headline of the callout a lower header value, typically H4 or under, to show that it reflects only lightly on the page’s core theme. Leaving it undefined semantically risks that callout being perceived as part of a different section’s body copy.
Beyond Basic Bilingual Building
The top-down approach to being robot/human bilingual in your website building offers your best bet for ranking for your target keywords, or at minimal properly conveying the meaning of your content to the Search engine gatekeepers. But in truth, I’ve barely scratched the surface of how much we can to do build a well-crafted website for optimal Search presentation.
Semantic markup language through direct Schema input or JSON-LD can add some serious context to increasingly granular levels of information. The types of assets you built, such as resource pages, can also indirectly shape the kinds of external sources that provide context through linking. The removal of impediments to indexation, like redirect loops or dead links, can also improve Search performance. Response design and page speed improvement are still more areas in which to focus technical efforts.
All the topics above warrant just as deep of a discussion as the basics. And, perhaps, I’ll dive into more detail about them in future articles.
Content, Context, Meaning & Match

If I convey only one idea successfully, let it be that content is a conduit rather than a king. It is one of the languages by which we attempt to convey meaning. The language of structure (in the forms of code and context) must also be employed in conjunction with content, especially if nonhuman arbiters must also grasp meaning.
The internet is simply too massive to be parsed and categorized by humans in its entirety. That is why in information science we cede such responsibilities to algorithms and artificial intelligence. It’s the only way to sort through so much material.
In ceding Web parsing responsibilities to Search engines, we’ve created a gatekeeper that controls the pathway to the majority of all website traffic. Sure, we can enter through direct URL input or referrals from other websites, but every day we grow even more reliant on Search results to find information (Don’t you agree, Siri?). And our gatekeepers are incapable of thinking as humans do.
We want our websites to be attractive, both in the aesthetic and metaphorically magnetic sense. To achieve our website’s objective, we must appeal to the audience and gatekeepers alike. We must express our intentions in a manner that both can understand. And for the gatekeepers to understand what we mean, we must try to communicate in their terms.